在微信公众号的分享内容中,我们常常会在文章的最后部分看到扫描指纹关注微信号的动画效果图,这样的图片是怎么制作的呢?这里给大家演示用Photoshop制作此类动画的方法!
步骤
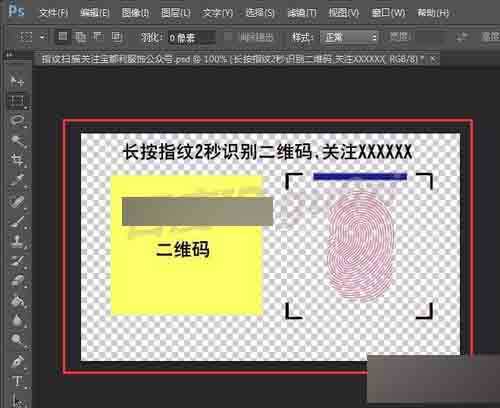
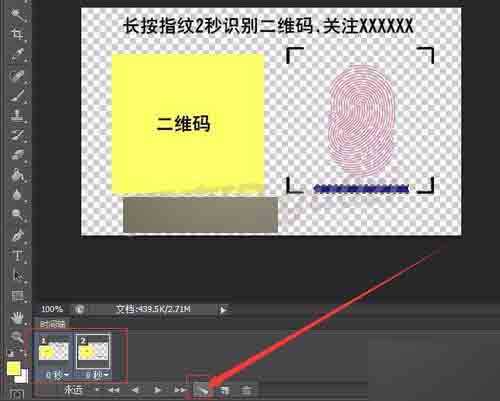
1、打开PS软件,制作与下图内容相似的初始图片
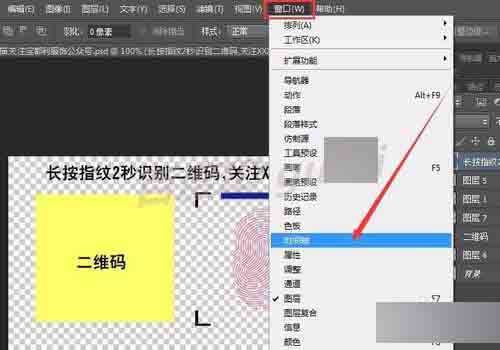
2、点击上方菜单栏中的窗口菜单,打开 时间轴显示
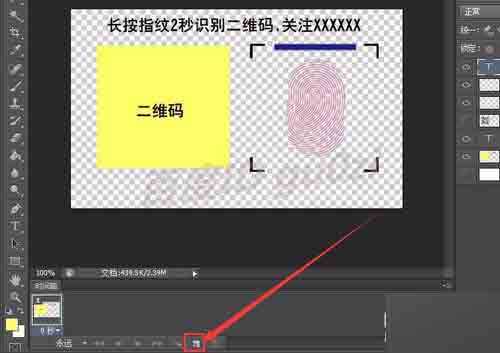
3、点击时间轴右下角的复制按键,复制当前图层
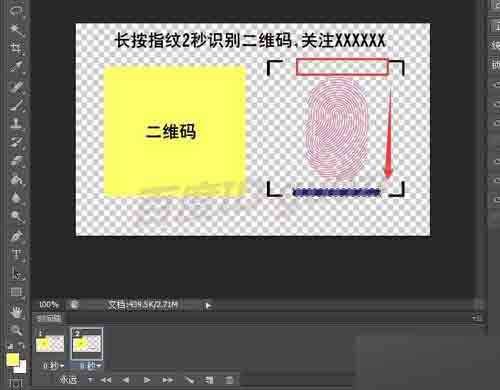
4、在新复制的图层中,将指纹扫描的起始横条,移动到指纹的最下方
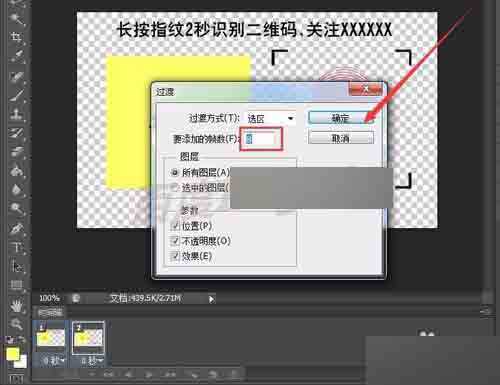
5、选择第1帧和第2帧,然后点击右下方的过渡按钮
6、为了让动画比较流畅,建议设置添加的帧数为8
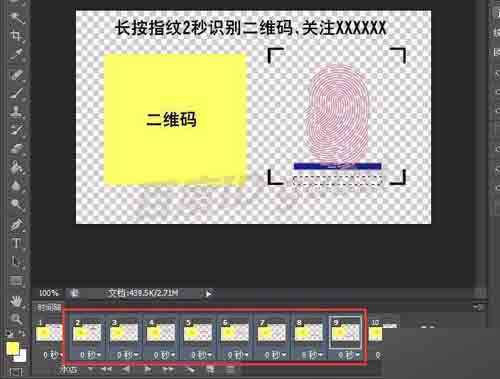
7、这时我们会看到添加的过渡帧,但展示的时间均为0
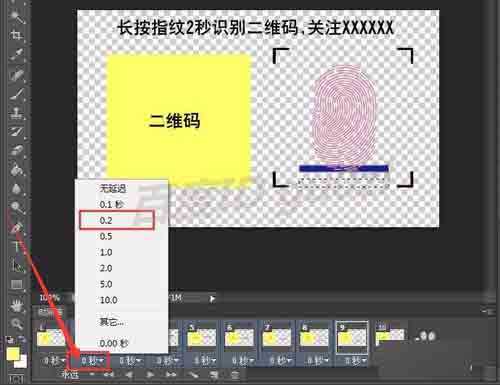
8、选中这些过渡帧,将延迟时间设置为0.2秒,这样效果最好,
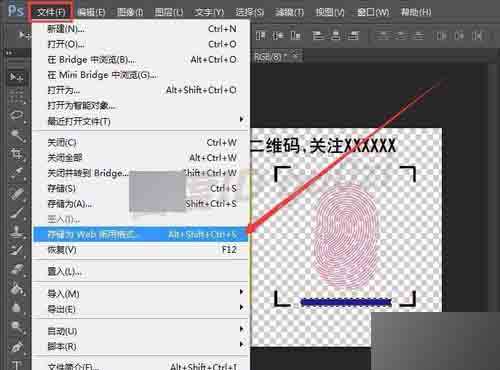
9、结果以上的操作之后,还需要对文件进行保存,点击文件菜单中的 存储为Web所用格式
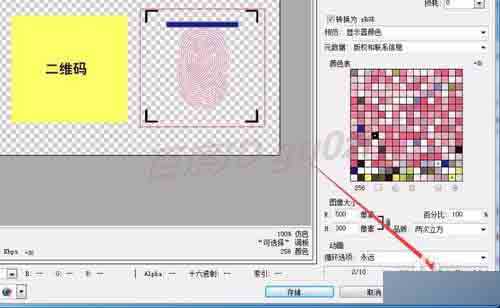
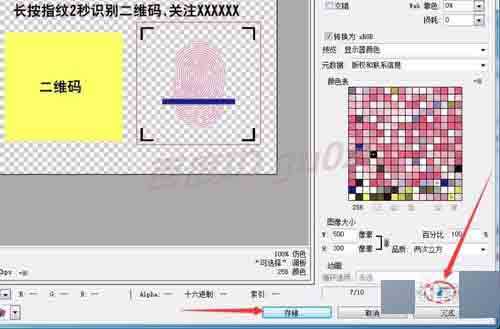
10、在存储为Web所用格式设置页面,可对动画效果进行预览,
11、待调整到满意的效果时,停止动画的播放,点击 存储
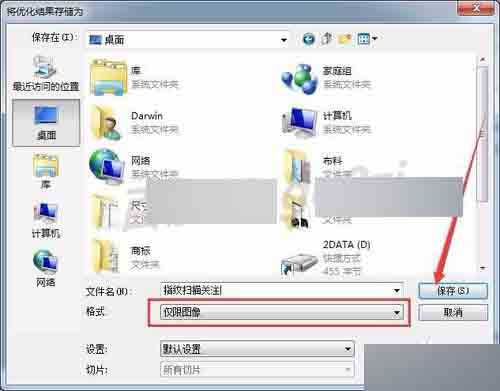
12、在将优化结果存储为对话框中,输入要保存文件的名字,并将格式设置为仅限图像,点击 保存,即可以使用了。是不是很简单呢?朋友们赶紧也去试试吧!
以上就是PS制作微信公众号中按住指纹扫描关注微信号动画效果图过程,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
标签:
微信,指纹,动画
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“PS制作微信公众号中按住指纹扫描关注微信号动画效果图”评论...
更新动态
2026年01月02日
2026年01月02日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]