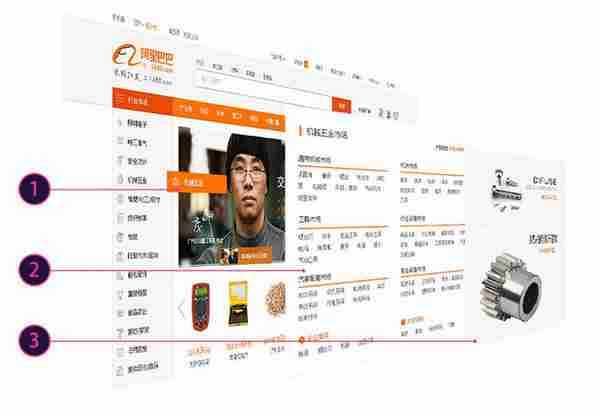
类目区域,共分为三级菜单,我们用次级物体运动来表达这三级菜单之间的关系,附属性质的次级物体运动是伴随着主要物体运动产生的,次级运动相较主要物体运动有一定的延迟,所以我们在类目区域也是通过运动的时间差带来逻辑上的关系,一级菜单牵引出二级菜单,二级菜单牵引出三级菜单。
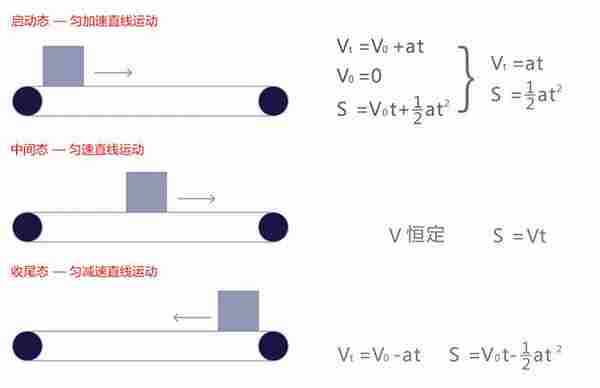
banner的视差滚动效果以及楼层的分屏加载效果是模拟传送带的运动过程,我们把主体看成是受力方,传送带看成是施力方来进行分析。整个运动过程分为三种状态,启动态、中间态、收尾态,根据牛顿第二定律得到物体分别作匀加速、匀速和匀减速直线运动。
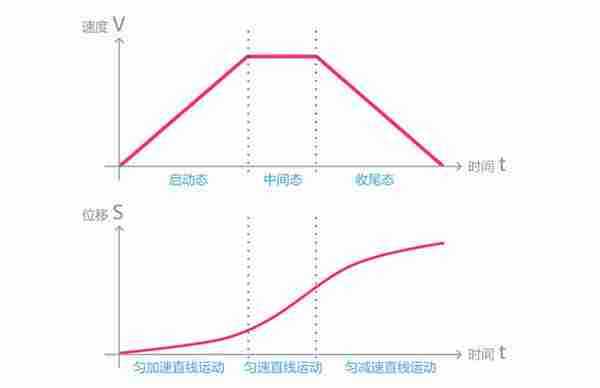
根据之前的分析,我们可以绘制出物体运动的速度-时间曲线和位移-时间曲线,大家可以看到下面这条曲线就是由上面这条曲线积分得到的,那么问题来了!为什么动效设计要画出这样的运动曲线呢?
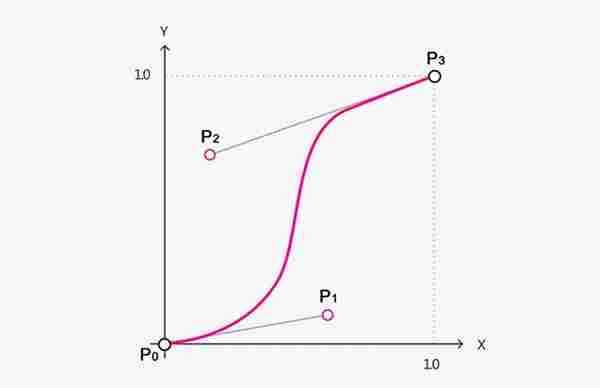
前端同学可以运用曲线进行运动定义,CSS属性中的transition和animation可指定缓动函数,但不支持全部函数,可通过贝塞尔曲线的绘制达到自定义的运动效果,固定贝塞尔曲线中头、尾两个点,通过这两个点引申出的锚点来确定曲线的弧度,任何运动曲线都可以拆解为一段段的贝塞尔曲线来进行定义。 贝塞尔曲线绘制函数:http://cubic-bezier.com/#.63,0,1,1
通过CSS为运动曲线专门设置的VIP属性来确定两个锚点位置,流畅的动效就搞定了
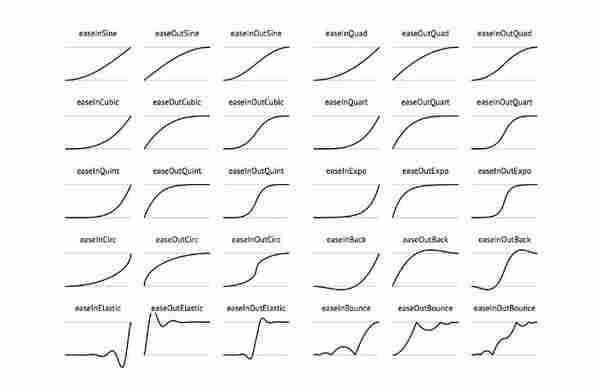
这里再给大家提供一个更加省事儿的办法,SCSS,也就是CSS的进阶版本,还有Javascript可以直接调用缓动函数库,大家或许会对下面这种复杂扭曲的函数有疑惑,其实这些是具有反馈效果的运动曲线。根据我们之前的分析,由于1688首页采用的是内容靠前的设计策略以及简约的视觉风格,所以我们的动效动作一定是“稳、准、狠”,绝不拖泥带水,也绝不喧宾夺主,所以这样比较Q弹的动作是我们极力避免的。其实这些曲线更适合应用在无线端,由于在无线端用户直接使用手指来进行操作,当我们需要表达区块元素的弹性、纸质或者是卡片的材料隐喻时,用反馈效果来表达材料和重力是比较恰当的。 缓动函数速查表:http://easings.net/zh-cn#
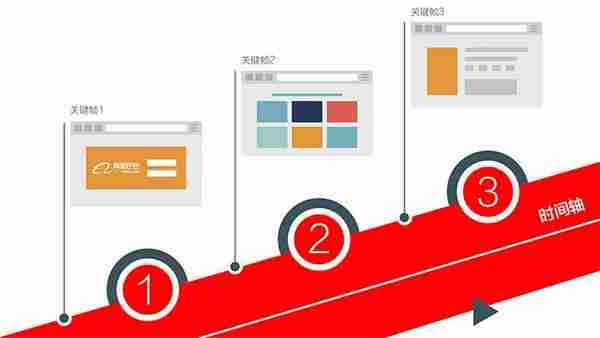
最终我们会得到一个包含时间点、关键帧、触发条件、运动过程和空间幅度的完整时间轴,清晰的显示出页面区块元素在每一个时间点的样式和样式之间的过度,有了这样的规范输出,麻麻再也不用担心我的动效还原了。具体动效请线上查看:http://www.1688.com/ 其实今天文中提到的技术方案是有一个保质期的,由于技术的迭代迅猛,也不知道这个保质期能够持续多久,但是按照时间轴和关键帧的动效设计思路是不会过期的,迪士尼从白雪公主时期建立的动画设计精髓到了今天的超能陆战队上依然成立,大白的每一个动作设计从本质上来说仍旧是时间点和空间幅度,所以说,作为动效设计师,只要谨记这一点,一个好的动效方案就成功了一半,另外的一半就是结合业务和用户的思考了。
最后总结一下动效设计的工作流程,通过对项目需求和架构的综合分析找到动效的切入点,提炼发散出一个关键动作,结合前端的实现框架,确定流程逻辑和运动,反复实践检验得到最优方案,别忘了为用户设置一个惊喜,就大功告成了!
1 查看全文P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]