编者按:很多同学关心这个问题,今天魅族的@陈希_CHRISCHEN 总结了四点超实用的建议,附上相关的教程,帮新手们快速打造高大上的设计感,学起来。
姑且仅理解为视觉层面上如何更好,当然一个网站不仅仅只有视觉,最终的结果是多方因素的完美结合。
让人感受“高大上”,首先设计需要具备一定的冲击力,那此题也可以理解为如何生产这样的冲击力。
一:遵循「简单、平凡」
很多人会误以为网站要用到很多的特效,切忌大量使用动画、动画不宜过分夸张(例如PPT里的百叶窗这种动画),遵循物体简单的运动和实际操作带来的反馈去做动画,该有的时候出现,不该有的时候别瞎蹦。
同理,遵循简单有效的布局,利用细节去改变你的网站,通过段落的排版,字体的选择,图文的穿插等细节的方式提升美感。
PS:记得有句话说「不怕没品味的人,就怕没品味的人用心」
二:舍得留白
设计需要充分但不过分的留白,留白给人以奢侈的感受。页面寸土寸金,没有十分必要,不要把它塞得过满。此外,留白可以更好的凸显主体;在特定情况下,适当的留白还能产生别样的意味。
三:变化,即对比
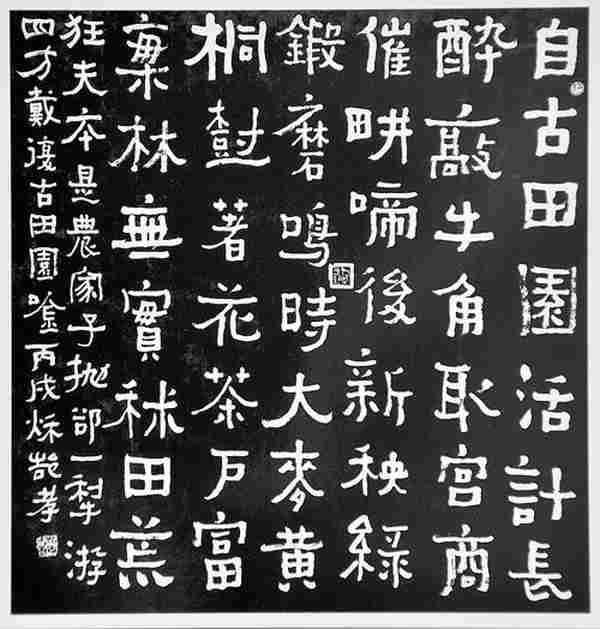
万物皆因变化富有美感,书法的章法能很好的诠释这个问题,大小、粗细、轻重、湿燥的对比之美让简单的文字变得富有魅力。
对于网站也相同,仅仅字体的对比就能产生很多美感,利用字体的变化排版,也是一种直接有效的方式。
1 2 下一页 查看全文P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]