伴随着互联网的成长,通过电子商务网站实现商品交易越来越频繁,而访客在面对越来越庞大的信息量时会感到迷茫,因此,优秀的导航设计能够提高网站的易用性,对实现电子商务网站的高效运作具有实际意义。另外,电子商务网站的首页导航设计必须本着用户体验为佳的原则,既要将网站中的所有信息都在有限的导航栏中体现,又要为用户反馈出重要的帮助信息。网站因其独特的重要性和不可替代性,在电子商务网站设计中日渐凸显出举足轻重的地位。
延伸阅读:
- 电子商务网站设计分析系列之二:首屏设计
- 电子商务网站设计分析三:登陆注册页设计
- 电子商务网站设计分析之四:面包屑导航
- 电子商务网站设计分析五:商品列表页设计
1、符合网站内容结构
在设计电商网站的导航之前,事先应该对网站整体的内容有一个全面的了解,并且将网站内容进行归类。这里涉及到的一个问题就是,无需把所有的板块都在导航上一五一十的展现出来。电商网站普遍有两个导航,分别是网站头部的总导航和侧边的分类导航。一般来说,总导航会比较笼统的展示网站商品,而分类导航则会比较详细。总导航的内容过多无论在体验还是视觉上,都会有拖泥带水的感觉。如下图案例,当当网的总导航分类就显得比较复杂琐碎。
另一方面,导航中显示的内容应该与网站内容是紧密相关的,这也体现了导航与内容的匹配度。这其中牵涉到了导航中或导航周围出现的广告,正如当当网案例所示,导航周边融入一些广告无可厚非,运用的恰当不仅不会遭到用户的反感,相反还能提升用户的满意度,但需要注意的是应该尽量避免与本站内容无关,并且广告成分过于明显的一些内容,过量的无关内容势必会让用户感觉在购物时受到干扰。
2、结合网站业务目标
首页中的导航就是网站当下情况的一个缩影,用户通过导航就能大概的了解到网站销售哪些商品。因此,导航很有必要随着网站主营商品的变更,或是根据商品销量而变化,让呈现在用户面前的导航始终与网站本身内容以及时下热门很贴合。在电商网站的运营过程中,许多问题会逐渐的浮现出来,所以网站改版也是无法避免的过程之一,但在改版之前,应该先列出所有的问题,再思考这些改动能否真正解决问题。
改版前:
改版后:
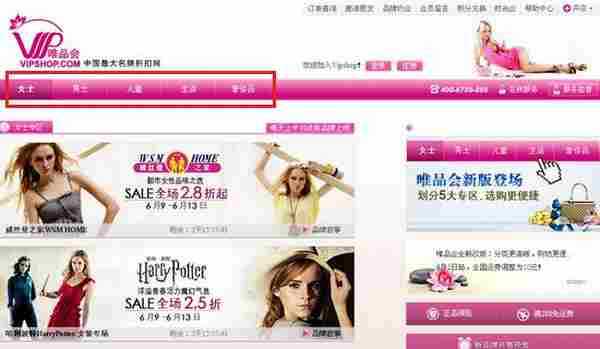
设计师在不同项目的设计过程中,单从过程来说基本上大同小异,但至关重要的是,每一次网站设计会根据客户不同的业务需求而产生不同的设计目标,当你心中一旦有了这个目标,就应该时刻提醒自己,你的设计无论多么花哨或是简单,都必须把这一目标完完整整的体现出来。唯品会在目标的体现上还是比较明显的,把自家主营的商品栏目种类,包括近期的活动用最清楚的方式展现出来,很有效的减少了用户思考的时间,让用户在最短的时间内为自己的点击做出决定。
3、遵从用户使用习惯
根据用户的使用体验和感受来设计网站是必然的,但往往有很多设计师会用周围同事的意见代替大部分用户的意见,这一点是非常不可取的。在做导航设计的时候,设计师应该把使用对象都看成是新用户或是没有耐心的用户,尤其是电商网站,在第一时间就要满足用户的需求,尽量削弱导航的学习性,比如鼠标悬停的分类打开方式就可以很大程度上的降低用户的学习成本。
用户在页面停留的时间都是按秒来计算的,因此,导航必须一目了然,让用户产生依赖感。这里还要说一点,当网站决定改版的时候,导航尽量不要做很大的改变,因为导航是整个网站中比较重要的组成部分,也是用户相对比较依赖的一个模块,一旦导航有了很大的变化,会让用户在无形中产生一种陌生感和距离感,新的技术只用在无关痛痒的地方。
关于用户体验,这里还有小细节可以和大家分享。当用户的鼠标从一级导航移动到二级导航的瞬间,有时会因为移动角度和时间上的偏差,无意悬停到下面的一级分类中。虽然只是一个不经意的小细节,但这会让一些不耐心的用户非常恼火。根据AnyForWeb的初步调查,目前市面上比较主流的电商网站在这一点上都做得比较合格。
另外,亚马逊的网站过于“简洁”,导航的底色与网页底色,以及导航的字体与网页的字体都过于相近,这在查看的某一瞬间会造成用户的视觉混淆。(如下图)
4、避免重复的分类
上文中已经提到,在导航的设计过程中首先要对网站的整体运营内容有一个全面的了解,了解之后才能拟定出具体的板块,而首页导航的作用就是将这些板块做出详细的分类,在清楚导航的目的和重要性之后,把类似的板块拼凑在一起,形成一个整体,这也就是主导航了。在主导航的左下或右下方会有一个比较全面完整的分类导航,我们称之为局部导航。在一些较为知名的电商网站中,局部导航的使用率可能更高于主导航,这两者之间其实有一种微妙的递进关系,要尽量避免内容重复。
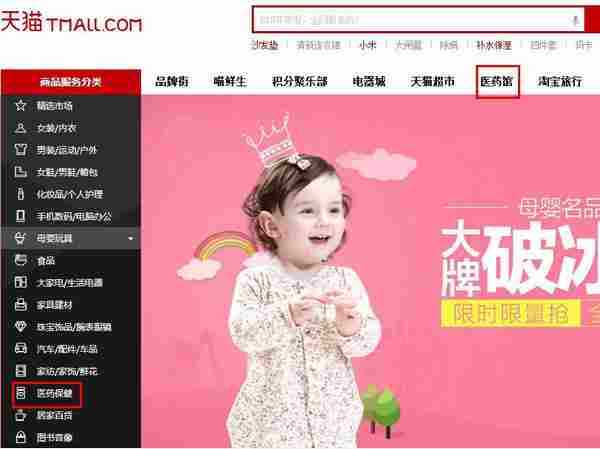
无论是文字还是图片,重复性的内容会很容易让用户产生倦怠感。如天猫案例所示,“医药保健”和“医药馆”在字意上很相近,而且点击后的确进入了同一个页面,这样的重复性内容会明显降低有针对性需求用户的购物体验。
1 2 下一页 查看全文P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]