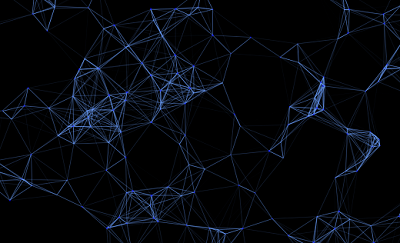
因为自己需要做产品,所以一个好的UI界面也是很重要的,发现这种散射的原子颗粒特效还不错,就弄了一个
官方github:https://github.com/VincentGarreau/particles.js/
demo制作器,注意可能需要FQ
https://codepen.io/VincentGarreau/pen/pnlso 这个可以把你制作的demo导出
http://vincentgarreau.com/particles.js/这个可以用来尝试配置不同效果
使用方法
加载particle.js并配置粒子:
index.html
<div id="particles-js"></div> <script src="/UploadFiles/2021-04-02/particles.js">app.js
/* particlesJS.load(@dom-id, @path-json, @callback (optional)); */ particlesJS.load('particles-js', 'assets/particles.json', function() { console.log('callback - particles.js config loaded'); });particles.json就是主要的配置文件
注意一下文件顺序,不然会出现问题
实际demo
<!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <title>particles.js</title> <link rel="stylesheet" href="style.css" rel="external nofollow" > </head> <body> <div id="particles-js"></div> </body> <script src='particles.min.js'></script> 这个玩意需要放在下面 <script src="/UploadFiles/2021-04-02/index.js">如有需要下载demo请到QQ群,黑色原子效果很科幻,还不错
根据css颜色和json配置文件,就打造属于自己的科幻效果
参数
键值 参数选项/ 说明 实例 particles.number.valuenumber 数量40particles.number.density.enablebooleantrue/falseparticles.number.density.value_areanumber 区域散布密度大小800particles.color.valueHEX (string)
RGB (object)
HSL (object)
array selection (HEX)
random (string)原子的颜色
"#b61924"
{r:182, g:25, b:36}
{h:356, s:76, l:41}
["#b61924", "#333333", "999999"]
"random"particles.shape.typestring
array selection 原子的形状"circle"
"edge"
"triangle"
"polygon"
"star"
"image"
["circle", "triangle", "image"]particles.shape.stroke.widthnumber 原理的宽度2particles.shape.stroke.colorHEX (string) 原子颜色"#222222"particles.shape.polygon.nb_slidesnumber 原子的多边形边数5particles.shape.image.srcpath link
svg / png / gif / jpg 原子的图片可以使用自定义图片"assets/img/yop.svg"
"http://mywebsite.com/assets/img/yop.png"particles.shape.image.widthnumber
(for aspect ratio) 图片宽度100particles.shape.image.heightnumber
(for aspect ratio) 图片高度100particles.opacity.valuenumber (0 to 1) 不透明度0.75particles.opacity.randomboolean 随机不透明度true/falseparticles.opacity.anim.enableboolean 渐变动画true/falseparticles.opacity.anim.speednumber 渐变动画速度3particles.opacity.anim.opacity_minnumber (0 to 1) 渐变动画不透明度0.25particles.opacity.anim.syncbooleantrue/falseparticles.size.valuenumber 原子大小20particles.size.randomboolean 原子大小随机true/falseparticles.size.anim.enableboolean 原子渐变true/falseparticles.size.anim.speednumber 原子渐变速度3particles.size.anim.size_minnumber0.25particles.size.anim.syncbooleantrue/falseparticles.line_linked.enableboolean 连接线true/falseparticles.line_linked.distancenumber 连接线距离150particles.line_linked.colorHEX (string) 连接线颜色#ffffffparticles.line_linked.opacitynumber (0 to 1) 连接线不透明度0.5particles.line_linked.widthnumber 连接线的宽度1.5particles.move.enableboolean 原子移动true/falseparticles.move.speednumber 原子移动速度4particles.move.directionstring 原子移动方向"none"
"top"
"top-right"
"right"
"bottom-right"
"bottom"
"bottom-left"
"left"
"top-left"particles.move.randomboolean 移动随机方向true/falseparticles.move.straightboolean 直接移动true/falseparticles.move.out_modestring
(out of canvas) 是否移动出画布"out"
"bounce"particles.move.bounceboolean
(between particles) 是否跳动移动true/falseparticles.move.attract.enableboolean 原子之间吸引true/falseparticles.move.attract.rotateXnumber 原子之间吸引X水平距离3000particles.move.attract.rotateYnumber y垂直距离1500interactivity.detect_onstring 原子之间互动检测"canvas", "window"interactivity.events.onhover.enableboolean 悬停true/falseinteractivity.events.onhover.modestring
array selection悬停模式
"grab"抓取临近的
"bubble"泡沫球效果
"repulse"击退效果
["grab", "bubble"]interactivity.events.onclick.enableboolean 点击效果true/falseinteractivity.events.onclick.modestring
array selection点击效果模式
"push"
"remove"
"bubble"
"repulse"
["push", "repulse"]interactivity.events.resizeboolean 互动事件调整true/falseinteractivity.events.modes.grab.distancenumber 原子互动抓取距离100interactivity.events.modes.grab.line_linked.opacitynumber (0 to 1) 原子互动抓取距离连线不透明度0.75interactivity.events.modes.bubble.distancenumber 原子抓取泡沫效果之间的距离100interactivity.events.modes.bubble.sizenumber 原子抓取泡沫效果之间的大小40interactivity.events.modes.bubble.durationnumber 原子抓取泡沫效果之间的持续事件
(second)0.4interactivity.events.modes.repulse.distancenumber 击退效果距离200interactivity.events.modes.repulse.durationnumber 击退效果持续事件
(second)1.2interactivity.events.modes.push.particles_nbnumber 粒子推出的数量4interactivity.events.modes.push.particles_nbnumber4retina_detectbooleantrue/false总结
以上所述是小编给大家介绍的JS库之Particles.js中文开发手册及参数详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]